هل أنت صاحب شركة صغيرة تبحث عن طريقة سهلة لعرض بضاعتك؟ هل تريد طريقة بسيطة لكنها فعالة لعرض منتجاتك؟ إذن WooCommerce هو الحل الأمثل! في منشور المدونة هذا، سنلقي نظرة توضيحية على كيفية استخدام WooCommerce كدليل لعرض البضائع وبيعها.
الخطوة 1: افتح لوحة معلومات WordPress الخاصة بك
لاستخدام متجر WooCommerce كدليل مصور لعرض البضائع، افتح أولاً لوحة معلومات WordPress الخاصة بك. بعد ذلك، انتقل إلى عنصر قائمة “المتاجر” وحدد متجر “WooCommerce” الذي ترغب في استخدامه كمرجع. أخيرًا، قم بالتمرير لأسفل إلى قسم “المنتجات” وانقر على الزر “تصفح” لعرض منتجاتك في تخطيط جدول قابل للبحث والفرز.
الخطوة 2: حدد علامة التبويب الملحقات
إذا كنت تخطط لبيع منتجات على موقع الويب الخاص بك، فستحتاج إلى تحديد علامة التبويب الامتدادات وتثبيت المكون الإضافي WooCommerce Subscriptions. يتيح هذا المكون الإضافي لعملائك إنشاء منتجاتهم المخصصة. بعد تنشيط المكون الإضافي، ستحتاج إلى إكمال بضع خطوات لإعداد متجرك. أولاً، ستحتاج إلى شراء اسم مجال وشهادة SSL لموقع التجارة الإلكترونية الخاص بك. بعد ذلك، ستحتاج إلى اختيار قالب وموضوع WooCommerce. أخيرًا، ستحتاج إلى تثبيت ملحقات وإضافات WooCommerce.
بمجرد إعداد كل شيء، سيتمكن عملاؤك من إنشاء منتجاتهم الخاصة بسهولة. باتباع هذه الخطوات البسيطة، يمكنك البدء في بيع المنتجات عبر الإنترنت وزيادة إيراداتك!
الخطوة الثالثة: تثبيت WooCommerce
الآن وقد أنشأنا موقع WordPress الخاص بنا، فقد حان الوقت لتثبيت WooCommerce. WooCommerce هو مكون إضافي شائع للتجارة الإلكترونية يسمح لنا بإنشاء متجر يبيع المنتجات المادية والرقمية وأشكال المنتجات وغير ذلك. في هذا الدليل المفصل خطوة بخطوة، سنرشدك خلال عملية التثبيت ونوضح لك كيفية استخدام WooCommerce لعرض البضائع الخاصة بك.
بعد تثبيت WooCommerce، فإن أول شيء عليك القيام به هو تنشيطه. للقيام بذلك، انقر فوق الزر “تنشيط الآن” الموجود على الشاشة الرئيسية للمكون الإضافي. بمجرد التفعيل، ستتمكن من إنشاء متجر جديد أو فتح متجر موجود. بعد ذلك، ستحتاج إلى اختيار خطة استضافة تناسب احتياجاتك على أفضل وجه. إذا كنت تستخدم موقع WordPress تم إنشاؤه باستخدام نموذج Starter، فسيتم تثبيت WooCommerce وتهيئته لك. إذا كنت تقوم ببناء موقع WordPress مخصص، فستحتاج إلى تثبيت WooCommerce وتهيئته بنفسك.
بمجرد تثبيت WooCommerce وتكوينه، فإن الخطوة التالية هي إضافة مكون إضافي. للقيام بذلك، انقر فوق عنصر قائمة المكونات الإضافية الموجود على الجانب الأيسر من الشاشة وحدد إضافة جديد. ستظهر لك الشاشة التالية قائمة بجميع المكونات الإضافية المتاحة لموقع WordPress الخاص بك. حدد WooCommerce من القائمة وانقر على زر التثبيت. بعد تثبيت WooCommerce، انقر فوق الزر Activate Plugin لتنشيطه.
الآن وقد قمنا بتثبيت WooCommerce وتنشيطه، فقد حان الوقت لبدء إنشاء متجرنا. للقيام بذلك، انقر فوق عنصر قائمة التسوق الموجود على الجانب الأيسر من الشاشة وحدد متجر جديد. ستظهر لك الشاشة التالية قائمة بجميع القوالب المتاحة لمتجرك. حدد أحد هذه القوالب وانقر على زر بدء المتجر لبدء إعداد متجرك. في هذا البرنامج التعليمي، سنستخدم قالب صفحة المتجر لإنشاء متجرنا. بعد إنشاء متجرك، ستحتاج إلى إضافة منتجات
الخطوة 4: حدد موضوعًا يناسب متجرك
عند إعداد متجر WooCommerce الخاص بك، من المهم اختيار موضوع يناسب متجرك وعلامتك التجارية بشكل أفضل. هناك عدد من السمات المجانية المتاحة على موقع WooCommerce، بالإضافة إلى السمات المميزة المصممة خصيصًا لصناعات معينة.
في هذا الدليل المفصل خطوة بخطوة، سنرشدك خلال عملية اختيار سمة لمتجرك. أولاً، سنناقش العوامل المختلفة التي يجب مراعاتها عند اختيار سمة، بما في ذلك التصميم سريع الاستجابة والتوافق مع تخطيط متجرك. بعد ذلك، سنوضح لك كيفية تثبيت السمة على موقع WordPress الخاص بك. أخيرًا، سنقدم نظرة عامة موجزة عن بعض أكثر موضوعات WooCommerce شيوعًا المتاحة اليوم.
هل أنت جاهز لبدء بناء متجر أحلامك؟ ابدأ بتحديد سمة من قائمتنا الشاملة لموضوعات WooCommerce!
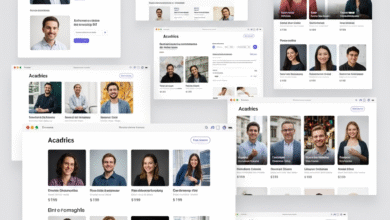
الخطوة 5: قم بتخصيص متجرك باستخدام نماذج متنوعة وصور
في هذه الخطوة الأخيرة من دليلنا، سنشرح كيفية تخصيص متجر WooCommerce لعرض منتجاتك بأفضل طريقة ممكنة. باستخدام العديد من القوالب والصور، يمكنك إنشاء متجر جذاب بصريًا وسهل التنقل فيه. هيا بنا نبدأ!
للبدء، انقر فوق علامة التبويب “التسوق” الموجودة في الجزء العلوي من موقع الويب الخاص بك. من هنا، ستتمكن من الاختيار من بين مجموعة متنوعة من القوالب التي تعرض جوانب مختلفة من منتجاتك. على سبيل المثال، يمكنك إنشاء نموذج يعرض جميع منتجاتك في مكان واحد، أو إنشاء نموذج يعرض أنواعًا مختلفة من المنتجات. يمكنك أيضًا استخدام الصور لتكملة هذه القوالب. على سبيل المثال، يمكنك إضافة صورة للمنتج نفسه، أو يمكنك إضافة صورة للمنتج قيد الاستخدام.
يمكنك أيضًا استخدام الصور لتكملة أوصاف المنتج. على سبيل المثال، يمكنك إضافة صورة لتغليف المنتج إلى منطقة وصف المنتج. سيساعد هذا العملاء على فهم ما يشترونه بسهولة أكبر.
باستخدام هذه القوالب والصور، يمكنك إنشاء متجر جذاب بصريًا وسهل التنقل فيه. بصفتك مالك متجر على الإنترنت، من المهم أن تجعل عملائك يشعرون بالترحيب ومعرفة بمنتجاتك. باستخدام قوالب وصور WooCommerce، يمكنك القيام بذلك بسهولة!
الخطوة 6: إضافة مخطط منتج مخصص إلى نتائج بحث Google
الآن بعد أن تم إعداد متجر WooCommerce وتمكين وضع الكتالوج، حان الوقت لإضافة مخطط منتج مخصص إلى نتائج بحث Google. للقيام بذلك، تحتاج أولاً إلى الانتقال إلى صفحة الإعدادات لمتجرك والنقر على مربع التعريف “رؤية الكتالوج”. من هنا، يمكنك تحديد “التسوق والبحث – مرئي في كل مكان، وصفحات التسوق، وصفحات الفئات ونتائج البحث.” سيؤدي ذلك إلى إضافة منتجاتك إلى جميع الأقسام ذات الصلة بالموقع، مما يجعلها أكثر وضوحًا للمشترين المحتملين.
لكن هذا ليس كل شيء! يمكنك أيضًا إضافة بيانات مخطط المنتج إلى منصات الوسائط الاجتماعية ونتائج بحث Google باستخدام المكون الإضافي Elementor WooCommerce Builder. يتيح لك هذا المكون الإضافي إضافة بيانات المنتج بسهولة إلى منشوراتك وصفحاتك، مما يسهل على المشترين المحتملين العثور على المعلومات التي يبحثون عنها. من خلال بذل القليل من الجهد الإضافي من جانبك، يمكنك التأكد من أن متجر WooCommerce يعمل بأفضل ما يمكن.
الخطوة 7: استخدم جدول منتج WooCommerce مع Elementor
في الخطوات السابقة، قمت بإنشاء متجر WooCommerce وإضافة منتجات. في هذه الخطوة الأخيرة، سنوضح لك كيفية استخدام الرمز المختصر لجدول منتج WooCommerce لإنشاء جدول للمنتجات التي يمكنك عرضها بسهولة على موقعك. للقيام بذلك، افتح أولاً مشروع Elementor الخاص بك، وحدد علامة التبويب “المنتجات”. بعد ذلك، انقر فوق الزر “إضافة جديد”، وحدد “جدول منتج WooCommerce” من الخيارات المتاحة. يمكنك هنا إدخال تفاصيل كل منتج بالإضافة إلى سعره ووصفه. أخيرًا، يمكنك اختيار عدد الأعمدة والصفوف التي تريد عرضها في جدولك. يمكنك أيضًا تحديد ما إذا كنت تريد تضمين صور المنتج، وإذا كان الأمر كذلك، فأين يجب وضعها.
باتباع هذه الخطوات، ستكون قد أنشأت جدولًا للمنتجات يسهل تصفحها واستخدامها على موقع WordPress الخاص بك.
الخطوة 8: المكافأة
في هذه الخطوة الأخيرة من دليل WooCommerce Getting Started، سنوضح لك كيفية استخدام متجر WooCommerce كدليل مصور لعرض البضائع الخاصة بك. باستخدام صفحات المنتج الافتراضية والسمات العامة، يمكنك بسهولة إنشاء صفحة كتالوج تؤثر على جميع المنتجات في متجرك. بالإضافة إلى ذلك، يمكنك استخدام الدليل الاجتماعي لزيادة تحويلات المبيعات وتوسيع قائمة البريد الإلكتروني الخاصة بك. أخيرًا، من خلال إنشاء متجر WooCommerce الخاص بك باستخدام دليلنا الكامل، ستتمكن من زيادة أرباحك إلى الحد الأقصى والتحكم في أعمال التجارة الإلكترونية الخاصة بك. شكرا للقراءة!
تخصيص صفحة متجر المنتج الخاص بك
إذا كنت تتطلع إلى عرض منتجاتك في تخطيط جدول قابل للبحث بسهولة وفرز، فإن متجر WooCommerce يعد خيارًا رائعًا. باتباع بعض الخطوات البسيطة، يمكنك تخصيص صفحة متجر المنتج الخاص بك لتعكس أسلوب متجرك وتصميمه.
أولاً، ستحتاج إلى تنشيط المكون الإضافي لمخصص WooCommerce. يتوفر هذا المكون الإضافي في مستودع مكونات WordPress ويمكن تنشيطه بالنقر فوق علامة التبويب “WooCommerce” في القسم الإداري لموقع WordPress الخاص بك. بمجرد تنشيط أداة تخصيص WooCommerce، توجه إلى Appearance> Customize> WooCommerce> Product Catalog. هنا، سترى بعض الخيارات المختلفة لعرض منتجاتك.
الخيار الأول هو تخطيط الجدول. يعرض هذا الوضع منتجاتك في تخطيط جدول قابل للفرز مع إمكانات التصفية.
الخيار الثاني هو تخطيط الشبكة. يعرض هذا الوضع منتجاتك في تخطيط شبكي مع الصور المصغرة وإمكانيات التصفية.
الخيار الثالث هو تخطيط القائمة. يعرض هذا الوضع منتجاتك كقوائم فردية مع صور مصغرة.
الخيار الرابع هو تخطيط الفئة. يعرض هذا الوضع منتجاتك في فئات ذات صور مصغرة.
الخيار الخامس هو تخطيط مخصص. يتيح لك هذا الوضع إنشاء صفحة متجر منتج مخصصة تعكس أسلوب وتخطيط متجرك.
يمكنك أيضًا التحكم في ترتيب المنتجات في متجرك باستخدام واجهة السحب والإفلات. يمكن طلب المنتجات بشكل منفصل في كل فئة.
أخيرًا، يمكنك عرض معلومات المنتج مثل العنوان والوصف والسعر ومستويات المخزون على صفحة متجر المنتج باستخدام المكون الإضافي Elementor WooCommerce Builder. يتوفر هذا المكون الإضافي في مستودع المكونات الإضافية لـ WordPress ويسهل إضافة معلومات المنتج إلى صفحات متجر المنتج الخاص بك.
باتباع هذه الخطوات، يمكنك بسهولة تخصيص صفحة متجر المنتج الخاص بك لتعكس أسلوب وتخطيط متجرك. مع تخطيط جدول سهل الاستخدام، وإمكانيات التصفية، وعناصر التحكم في الطلب
الخطوة 9: إنشاء مطبعة
عند عرض منتجاتك في متجر WooCommerce الخاص بك، من المهم استخدام محرف جذاب ومرئي في نفس الوقت. أحد الخيارات التي يمكن استخدامها هو Open Sans، وهو خط sans-serif يمكن تنزيله واستخدامه مجانًا. بالإضافة إلى ذلك، يمكنك استخدام الخطوط المصممة خصيصًا للمتاجر عبر الإنترنت، مثل خيار الخط المدمج في Shopify أو الخطوط من Glyphicons.com.
لمعرفة المزيد حول كيفية تحديد الخط المناسب لمتجر WooCommerce، اقرأ المقالة التالية: كيفية اختيار الخط المناسب لمتجر WooCommerce.
بعد تحديد محرف، من المهم تحديد تخطيط لصفحات المنتج الخاص بك. يمكن القيام بذلك باستخدام تخطيط شبكة أو قائمة. تعد تخطيطات الشبكة أسهل في التخصيص وتعمل بشكل جيد مع كميات كبيرة من بيانات المنتج، بينما تكون تخطيطات القائمة أكثر سهولة في الاستخدام وفعالية عند عرض كمية صغيرة من بيانات المنتج.
لمعرفة المزيد حول كيفية اختيار التصميم المناسب لمتجر WooCommerce، اقرأ المقالة التالية: كيفية اختيار التخطيط المناسب لمتجر WooCommerce.
خاتمة
حسنا كيف نفعل؟ في هذا القسم الأخير من الدليل، سنلقي نظرة على كيفية استخدام متجر WooCommerce كمورد لتوضيح البضائع. باستخدام الكتل والميزات المختلفة لمنصة WooCommerce، يمكنك إنشاء متجر احترافي وجذاب بصريًا. سواء كنت تبحث عن بيع مطبوعات أو منتجات برسومات، فإن دليلنا يغطيك.
شكرا للقراءة! نأمل أن يكون هذا مفيدًا.